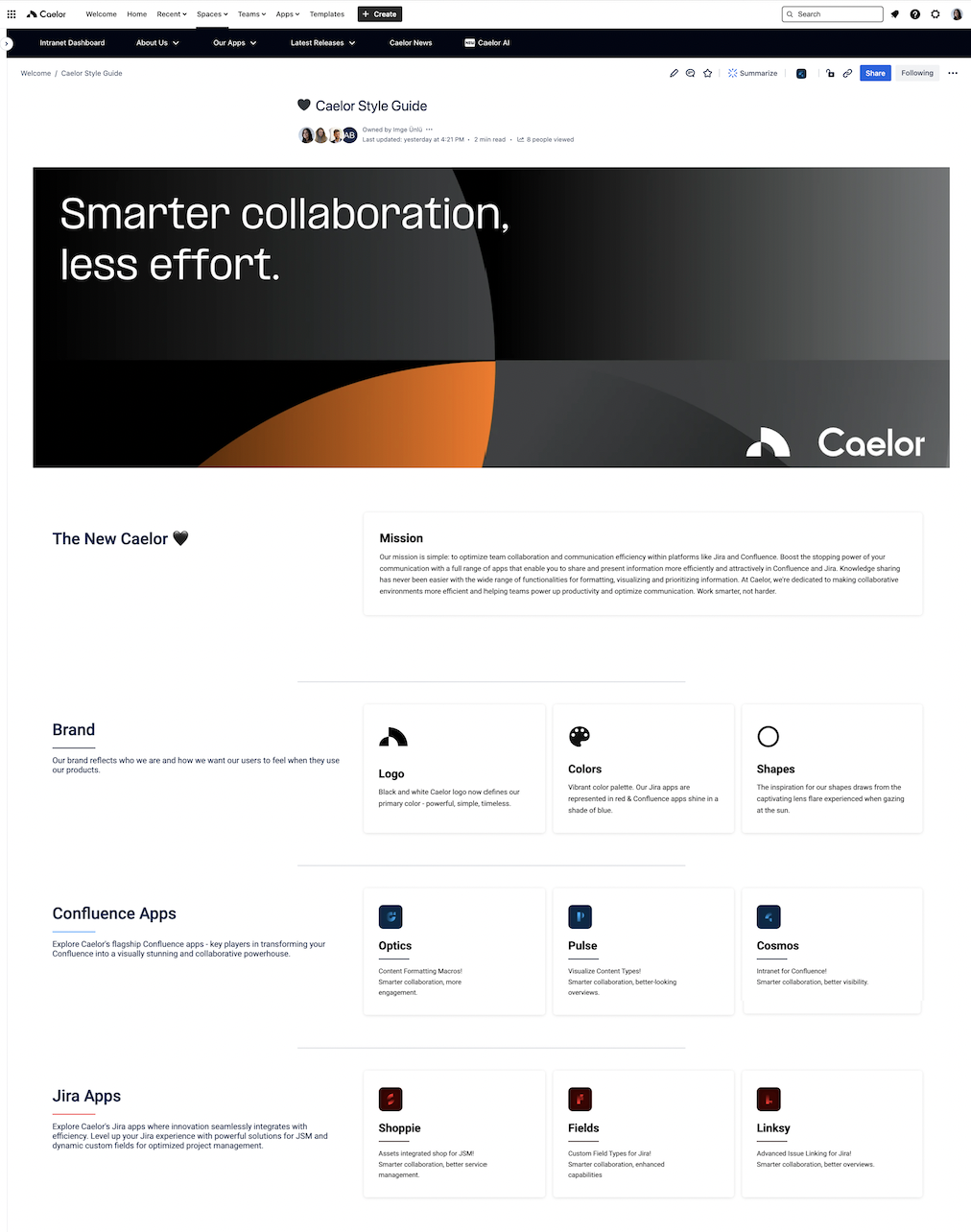
How to create a centralized brand style guide with Confluence

A corporate style guide isn’t just a document you create once and put to the side never to be seen again. A style guide is the source of truth for your brand. It creates uniformity internally and across teams. It lets you communicate with external stakeholders consistently. It elevates your brand presence. Ultimately, it’s part of who you are. That’s why it’s so important to get it right.
In this article, we’ll explore the importance of creating a centrally-available company style guide in Confluence and why it’s key to elevating your company voice.
The case for a centralized corporate style guide
You might think a style guide is nothing more than a few guidelines on your preferred typography, brand colors, and visuals. But actually, it’s much more than that. A centralized style guide is crucial for maintaining consistency and brand alignment, not just across teams, but with external stakeholders too.
Your style guide reflects how your brand represents itself, allowing you to consistently communicate in ways that align with your mission, values, and unique personality. It takes the guesswork out of the legwork, so everyone within your organization knows how to communicate your brand effectively. Whether it’s information for a new hire or a sales deck presentation for a prospective client, your style guide has all the information your team members need to reflect your brand voice and personality perfectly. That’s where Confluence comes in.
Creating a collaborative hub in Confluence
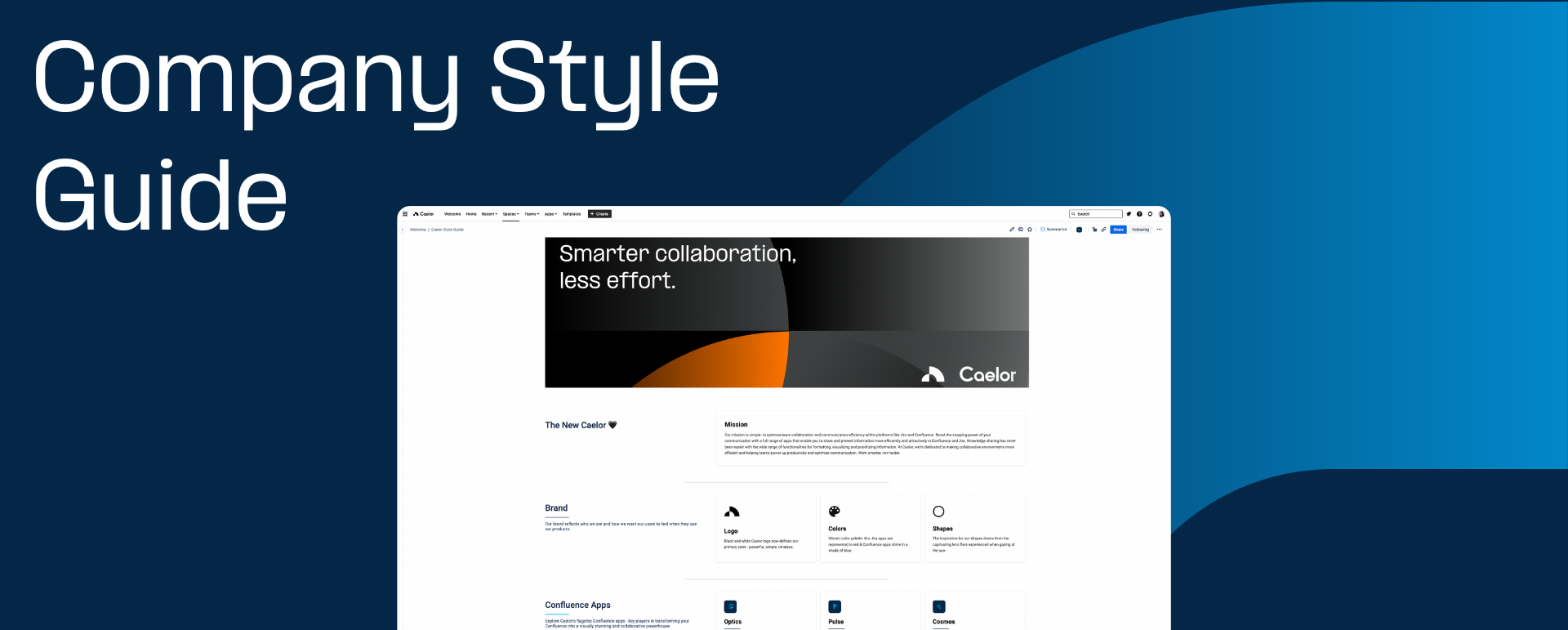
To make a collaborative style guide that aligns with your brand, Confluence is the place to be. The Confluence platform acts as a central workspace where diverse teams can come together and collaborate for a single source of truth. With unlimited pages and hundreds of templates, Confluence can host and publish a style guide fit for purpose that anyone can access, from anywhere, any time.
No one can argue with the advanced functionality of Confluence’s native features. But what if we said there’s a way to take your Confluence style guide to the next level? Adding Optics to your Confluence environment can give your style guide that uniquely creative look and feel, with visually appealing pages that deliver the information you need in a more engaging format. Let’s explore how Optics can transform a lifeless style guide into a bustling hub of visually-appealing information.
Enhancing Confluence with Optics
No one wants to scroll through a mammoth-sized document of boring text. This isn’t a legal policy document, it’s your brand style guide. It needs to be something your team members enjoy looking at and reading through. It needs to tell a story. That’s why it’s important to build well-structured, aesthetically pleasing pages that catch the eye of your readers – and keep them engaged. Optics lets you do just that.
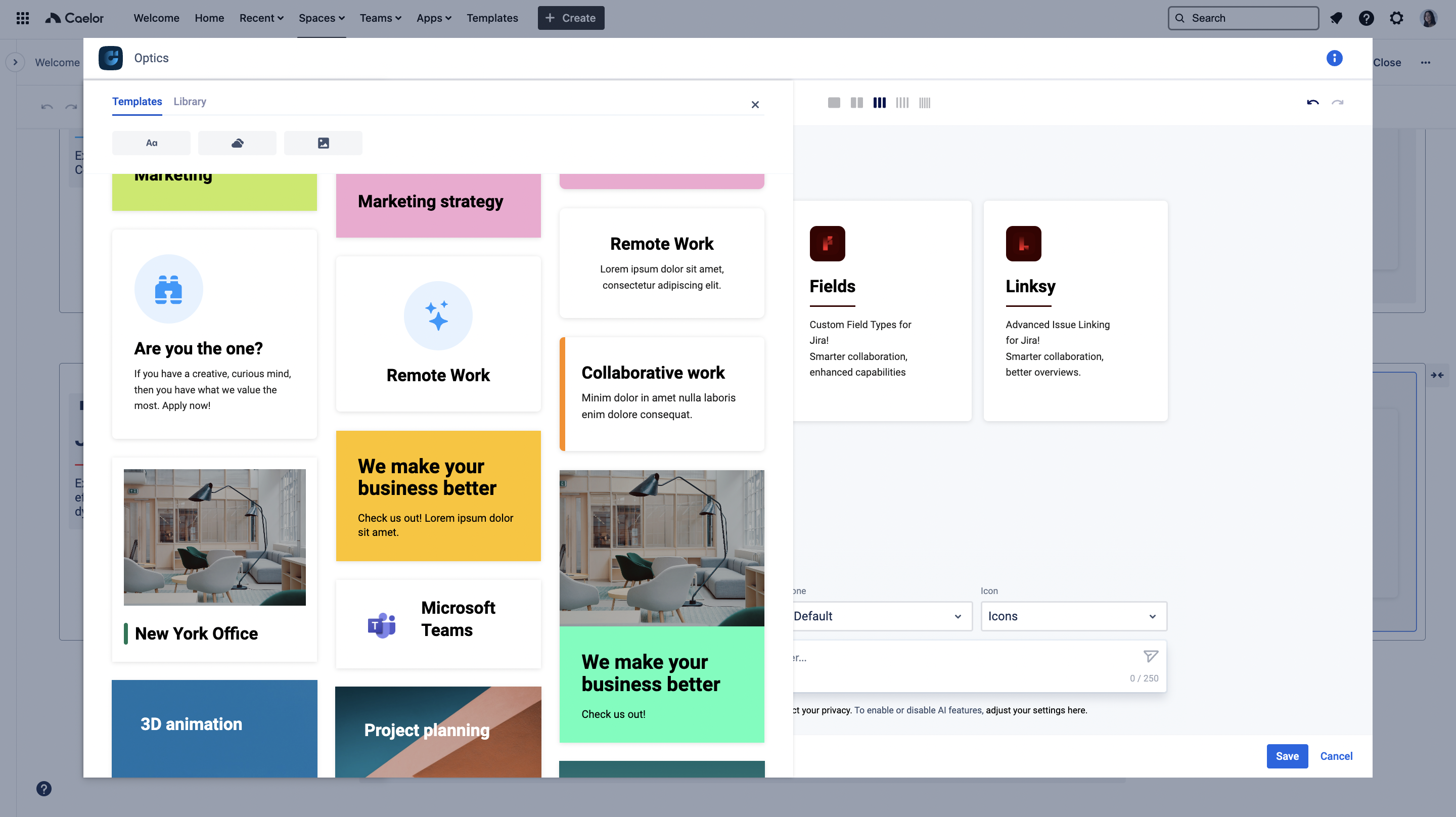
You still have all the familiarity of your Confluence pages, but now you have a solution for overcoming Confluence’s default limitations and adding more creativity to your style guide. Optics comes with built-in powerful and intuitive macros to let you bring your vision to life, or you can choose from beautiful predesigned templates that are ready to go or adapt to your brand.
Cards Templates by Optics
Optics lets you create an engaging and optimized style guide, but it also helps to facilitate greater collaboration and knowledge transfer between teams. It lets you enhance the overall user experience, providing improved readability and increased value for your team members. That means everyone in your company is on the same page, and they know exactly where to go to find the information they need. There’s no need to buy separate tools to manage different elements of content. Instead, you can manage everything from one place in Confluence. Content silos are no longer.
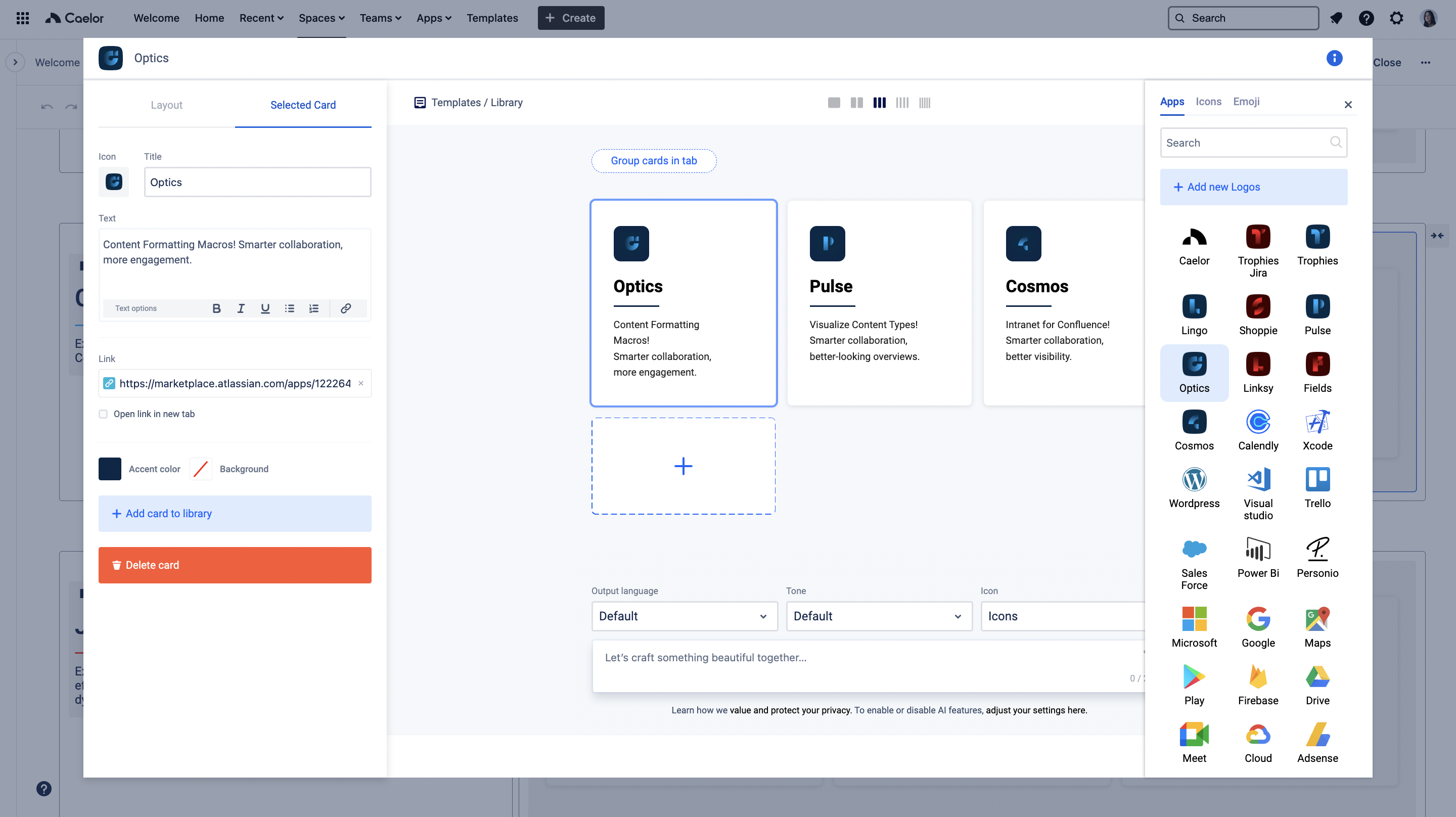
Cards by Optics
So, without further ado, let’s explore some of Optic’s best macros to elevate your brand style guide:
- Cards: Use cards to segment your style guide into bitesize content that’s engaging and useful for readers. Create content that’s easy to navigate through, so your teams can find the information they need quickly.
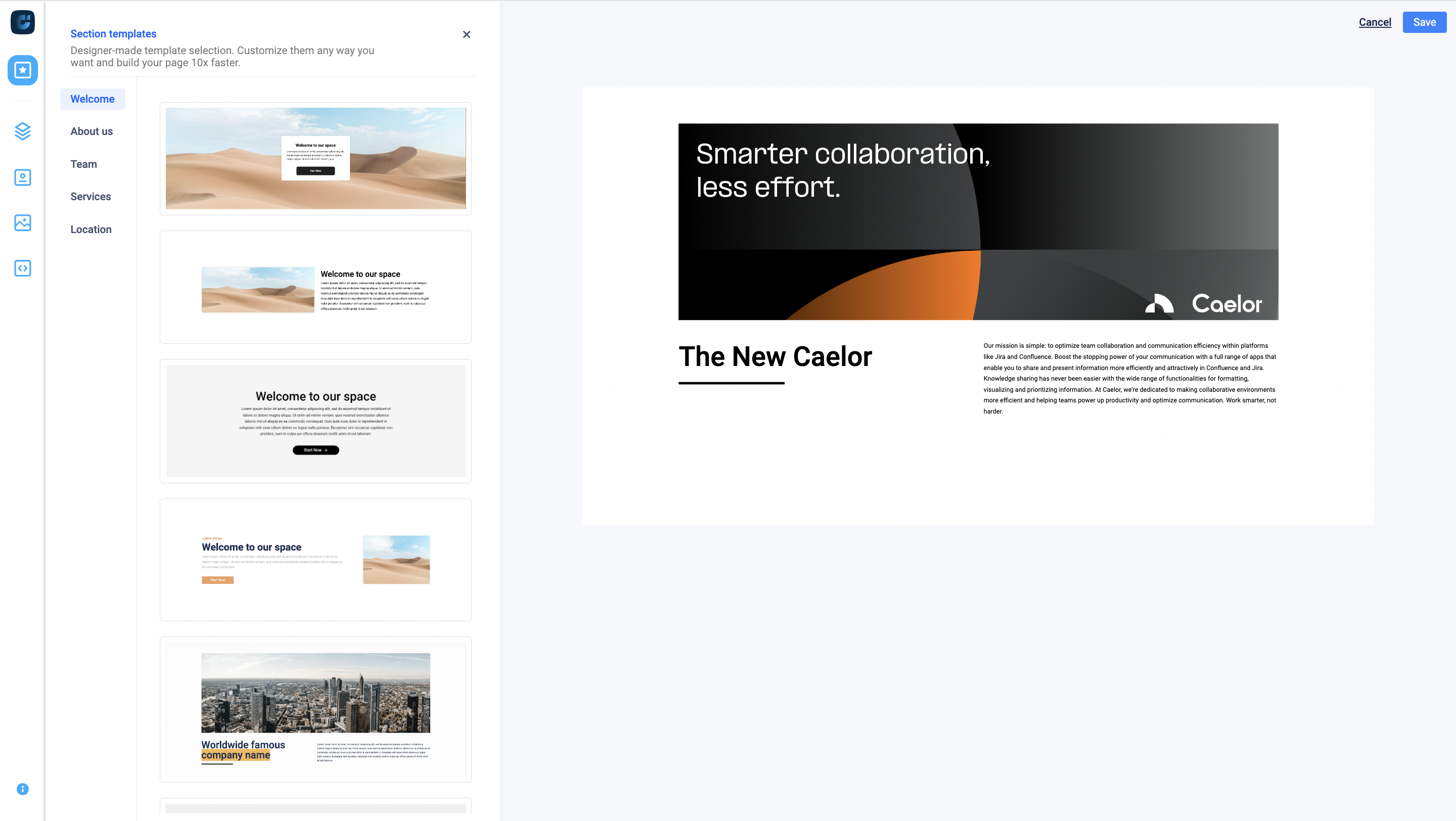
- Designer: Make your pages stand out with stunning design elements and unlimited customization options. Format your pages with your brand colors, logos, and styles to optimize your style guide for your organization.
- Announcements: Use announcements to mark key updates or changes to your style guide, and highlight key points to draw attention to specific areas.
- Panels: Quickly display style guide content and images, adding colors to make your pages stand out. Highlight need-to-know information so it’s never missed.
- Tabs: Use tabs to boost style guide UX and ensure your teams can navigate through content to get to where they need to be. Organize large chunks of content into segmented tabs, so your teams aren’t overwhelmed with information and guidelines.
Designer by Optics
Ready to level up your style guide? Explore Optics for Confluence and let your creative juices flow.
Posts you might find interesting
Contact
Matrix Office Park, Slavonska avenija 1c Zagreb 10000, Croatia (Hrvatska)